Hurray!! Kini Blogger telah mengupdate habis-habisan sistem komentar pada blog yang berplatform Blogger.com ini. Blogger menelurkan ide memasang embedded comment form form komentar yang terletak persis di bawah posting blog. Jadi, sekarang anda tidak perlu lagi repot-repot klik sana klik sini sebelum menuliskan komentar pada blog-blog dengan domain blogspot atau custom domain. Kini apa yang anda harus lakukan hanyalah menulis komentar dan tekan tombol posting komentar, sehingga anda tidak perlu lagi repot-repot klik sana klik sini sebelum menuliskan komentar pada blog-blog dengan domain blogspot atau custom domain... That's only a simple way to do!

Cara menampilkan fitur ini adalah dengan masuk melalui pintu http://draft.blogger.com, kemudian pada halaman Pengaturan pilih menu Komentar. Nah, pada menu Penempatan Formulir Komentar berilah tanda centang pada disematkan di bawah entry.

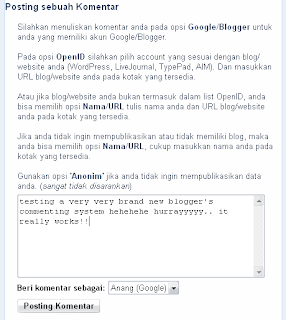
Seharusnya dengan langkah seperti di atas, form komentar anda sudah tampil seperti gambar pertama. Namun, seperti yang saya kutip dari Amanda, bagi blog-blog tertentu yang telah mengalami perombakan dan modifikasi total pada kode HTML blognya khususnya pada kode pada komentar, langkah seperti dijelaskan di atas belum cukup. Ada satu langkah lagi yang perlu anda lakukan, yaitu masuk ke Tata Letak > Edit HTML, lalu beri tanda centang pada Expand Template Widget.
Selanjutnya, cari kode seperti di bawah ini:
<p class='comment-footer'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl'
expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</p>
Hapus semua kode tersebut dan gantilah dengan kode berikut ini:
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
</b:if>
Nah, simpan dan lihatlah perbedaannya pada blog anda....
Selamat mencoba! Have a try for a blogger's brand new commenting system......!!!
UPDATE

Untuk menampilkan kembali link form komentar yang lama, langkah pertama yang harus anda lakukan adalah mencari BlogID anda. Contohnya, angka dalam lingkaran merah adalah BlogID saya.

Lalu cari kode di bawah ini:
<div class='comment-form'>
<a name='comment-form'/>
<h3><data:postCommentMsg/></h3>
<p><data:blogCommentMessage/></p>
<iframe allowtransparency='true' expr:src='data:post.commentFormIframeSrc' frameborder='0' height='275' id='comment-editor' scrolling='auto' width='100%'/>
</div>
Lalu ganti dengan kode yang baru ini:
<div class='comment-form'>
<a name='comment-form'/>
<h3><data:postCommentMsg/></h3> (Anda mencari <a expr:href='"http://www.blogger.com/comment.g?blogID=30540005&amp;postID=" + data:post.id + "quot;' rel='nofollow'>form komentar yang lama</a>?)
<p><data:blogCommentMessage/></p>
<iframe allowtransparency='true' expr:src='data:post.commentFormIframeSrc' frameborder='0' height='275' id='comment-editor' scrolling='auto' width='100%'/>
</div>
Langkah selanjutnya adalah ganti BlogID saya 30540005 dengan BlogID anda sendiri.









